このページではソースコードの一部分を簡単な解説をしています。
完成品はコチラから
完成品のソースコードはgithubにあります
概要
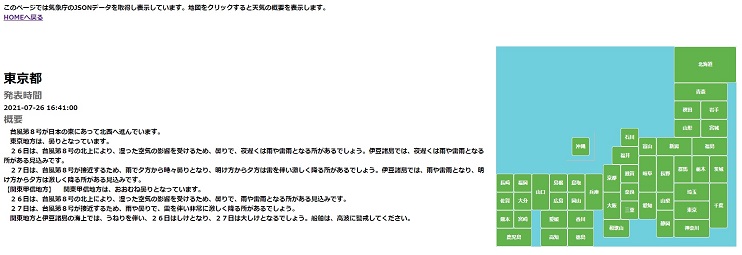
外部からデーターを取得し、そのデーターをjavascriptでDOM操作してhtmlに反映させる練習の為に簡易的な天気予報サイトをつくってみました。日本地図の都道府県名をクリックすると気象庁のサイトから天気予報のJSONファイルを javascriptで取得して、HTMLに反映させ表示します。日本地図はJmap jQuery pluginと言うプラグインを使用しています。
天気予報を取得する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
async function getWeather(code) { // データー取得 const res = await fetch( `https://www.jma.go.jp/bosai/forecast/data/overview_forecast/${code}.json` ); const json = await res.json(); // DOM操作 document.querySelector("h1").textContent = json.targetArea; document.querySelector("#time").textContent = json.reportDatetime .replace("T", " ") .replace("+09:00", ""); document.querySelector("#text").innerHTML = json.text.replace( /\n\n/g, "<br>" ); } |
async/await構文でfetchメソッドを使い4行目の
|
1 |
https://www.jma.go.jp/bosai/forecast/data/overview_forecast/${code}.json |
から天気予報の情報を取得しています。 ${code} にはエリアのコードを入れます。エリアのコードはコチラから参照できます。
http://www.jma.go.jp/bosai/common/const/area.json
取得したものをjsonメソッドでjsonデータに変換してます。
日本地図がクリックされた時の処理
日本地図はJmap jQuery pluginを使用しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
// Jmap jQuery pluginの設定 $(document).ready(function () { $("#jmap").jmap({ backgroundColor: "#6FCFDD", // 地図の背景色 prefectureBackgroundColor: "#62B34C", // 地図の色 // 都道府県が選択された際の処理 onSelect: function (e, data) { getWeather(codelist[data.name]); }, }); }); |
都道府県が選択されると7行目のonSelectが実行されます。第2引数のdataには都道府県情報が格納されたオブジェクトが入っていて、その中のnameプロパティには都道府県名が入っているので、それを利用し変数codelistのリストの中からエリアコード取得してgetWeather関数の引数へ渡しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
const codelist = { 北海道: "016000", 青森: "020000", 岩手: "030000", 宮城: "040000", 秋田: "050000", 山形: "060000", 福島: "070000", 茨城: "080000", 栃木: "090000", 群馬: "100000", 埼玉: "110000", 千葉: "120000", 東京: "130000", 神奈川: "140000", 新潟: "150000", 富山: "160000", 石川: "170000", 福井: "180000", 山梨: "190000", 長野: "200000", 岐阜: "210000", 静岡: "220000", 愛知: "230000", 三重: "240000", 滋賀: "250000", 京都: "260000", 大阪: "270000", 兵庫: "280000", 奈良: "290000", 和歌山: "300000", 鳥取: "310000", 島根: "320000", 岡山: "330000", 広島: "340000", 山口: "350000", 徳島: "360000", 香川: "370000", 愛媛: "380000", 高知: "390000", 福岡: "400000", 佐賀: "410000", 長崎: "420000", 熊本: "430000", 大分: "440000", 宮崎: "450000", 鹿児島: "460100", 沖縄: "471000", }; |
まとめ
外部データを使ったりプラグインを使うことで簡易的ではありますが天気予報サイトが少ないコード記述で作れました。
最後までお読みいただきありがとうございました。
完成品はコチラから
完成品のソースコードはgithubにあります