ビルドツールにVite、cssフレームワークにTailWindCSSを使用してフロントエンドの環境構築をしてみました。
viteでプロジェクトを作成する
プロジェクトの作成にはViteを使いました。次のようにnpmコマンドを入力すると対話形式でプロジェクトの作成が始まります。(npmコマンドを使用するには、Node.jsのインストールが必要です。)
|
1 |
npm create vite@latest |
プロジェクトの名前、パッケージの名前、使用するフレームワーク、使用する言語を選択するとプロジェクトが作成されます。今回はパッケージの名前はデフォルトのままで使用するフレームワークと言語はバニラJSを選択しました。
作成したプロジェクトのフォルダに移動をし、パッケージをインストールします。
|
1 2 |
cd vite-project npm install |
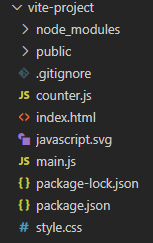
以下のようなフォルダ構成でプロジェクトが作成されます。

CSSフレームワークのTailWindCSSをPostCSSプラグインとしてインストールする
npmを利用してTailWindCSSをインストールします。今回はTailWindCSSをPostCSSプラグインとして使用するのでPostCSSとPostCSSのプラグインのAutoprefixerも一緒にインストールします。AutoprefixerはCSSを解析し、CanIUseの値を使用してCSSルールにベンダープレフィックスを追加するプラグインです。
|
1 |
npm install -D tailwindcss postcss autoprefixer |
設定ファイルの作成と設定
TailWindCSSとPostCSSの設定ファイルを作成します。下記のコマンドを実行するとtailwind.config.cjsとpostcss.config.cjsが作成されます。
|
1 |
npx tailwindcss init -p |
tailwind.config.cjsファイルを開き、contentの設定項目にTailWindCSSを使用したいファイルへのパスを追加します。
|
1 2 3 4 5 6 7 8 |
/** @type {import('tailwindcss').Config} */ module.exports = { content: ["./index.html"], theme: { extend: {}, }, plugins: [], } |
続いてstyle.cssファイルを開きTailwindディレクティブを追加します。
|
1 2 3 |
@tailwind base; @tailwind components; @tailwind utilities; |
開発サーバーを起動させる
下記のコマンドを実行すると開発サーバーが起動されます。
|
1 |
npm run dev |
index.htmlにTailwindのユーティリティクラスを使用して、コンテンツのスタイルを設定すると反映されていることが確認できます。
|
1 2 3 |
<h1 class="text-3xl font-bold underline"> Hello world! </h1> |
ビルド
viteでビルドしたindex.htmlファイルはcssファイルなどをデフォルトではルートパスで読み込む設定になっているので、相対パスで読み込みするように設定を変えました。
プロジェクトルートにvite.config.jsファイルを作成して設定オプションを追記します。
|
1 2 3 |
export default { base: "./" } |
下記コマンドを実行するとビルドが開始され、distフォルダにビルドされたファイルが生成されます。
|
1 |
npm run build |
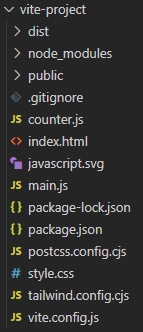
ここまでのファイル構成は以下になります。

最後までお読みいただきありがとうございました。

