 Javascript
Javascript Javascript
 Javascript
Javascript  ブラウザ拡張機能
ブラウザ拡張機能 ブックマークを日付順に一覧表示するブラウザの拡張機能を作ってみる。その2
 ブラウザ拡張機能
ブラウザ拡張機能 ブックマークを日付順に一覧表示するブラウザの拡張機能を作ってみる。その1
 Javascript
Javascript ショッピング情報取得APIを利用してYahooショッピングの検索キーワードランキングと売上総合ランキングを同時に表示してみる
 Javascript
Javascript javascriptで位置情報を取得し、グルメリサーチAPIを利用して周辺の飲食店を取得してみる
 Javascript
Javascript Yahoo! JAPANが提供している日本語形態素解析APIを利用して漢字読みクイズを作ってみる
 Javascript
Javascript 楽天トラベルランキングAPIをJavascriptで叩いてサンプルページを作ってみる
 Javascript
Javascript HTMLとCSSとJavaScriptを使って数独(ナンバープレイス)を作ってみる
 Javascript
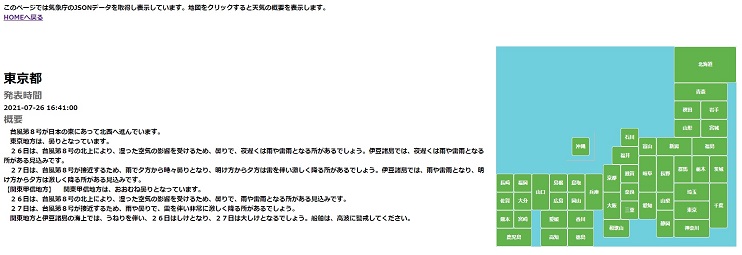
Javascript 気象庁のJSONを用いて簡易的な天気予報サイトを作ってみる
 Javascript
Javascript