 Javascript
Javascript Javascript
 Javascript
Javascript  Javascript
Javascript JavaScriptを使って短期記憶ゲームを作ってみる。
 Javascript
Javascript 大きい順に並べ替えるクイズを作ってみる(クライアントサイドJavaScript編)
 Javascript
Javascript JavaScriptのWebAudioAPIを使用してシンプルなシンセサイザーを作ってみる
 PHP
PHP PHPとSqliteとJavaScriptを使ってランキング機能を実装してみる2(スコアに任意の値を入れランキングに入る方法編)
 PHP
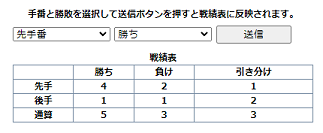
PHP PHPとSqliteとJavaScriptを使って勝敗を管理してみる
 PHP
PHP PHPとSqliteとJavaScriptを使ってランキング機能を実装してみる1
 Javascript
Javascript HTMLとCSSとJavaScriptを使って連打回数測定ゲームを作ってみる
 Javascript
Javascript HTMLとCSSとJavaScriptを使って反応速度テストゲームを作ってみる
 Javascript
Javascript