 Javascript
Javascript css
 Javascript
Javascript  Javascript
Javascript Yahoo! JAPANが提供している日本語形態素解析APIを利用して漢字読みクイズを作ってみる
 Javascript
Javascript 楽天トラベルランキングAPIをJavascriptで叩いてサンプルページを作ってみる
 Javascript
Javascript HTMLとCSSとJavaScriptを使って数独(ナンバープレイス)を作ってみる
 Javascript
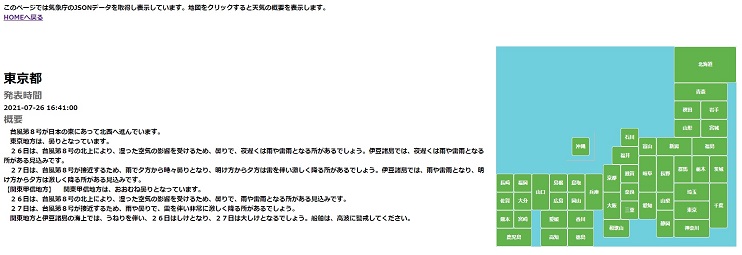
Javascript 気象庁のJSONを用いて簡易的な天気予報サイトを作ってみる
 Javascript
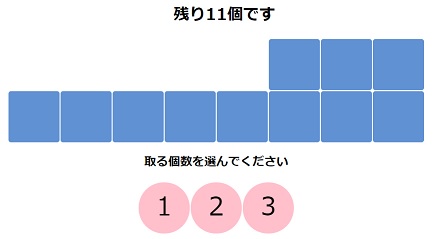
Javascript HTMLとCSSとJavaScriptを使って石取りゲームを作ってみる
 Javascript
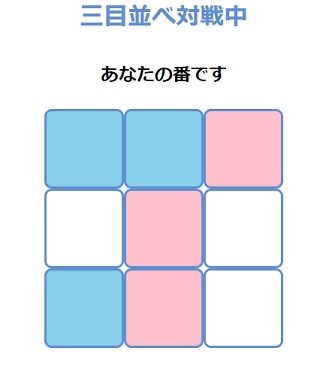
Javascript HTMLとCSSとJavaScriptを使って三目並べ(〇×ゲーム)を作ってみる
 Javascript
Javascript