サンプルのソースコードはgithubにあります。
作成したゲームはコチラから
概要
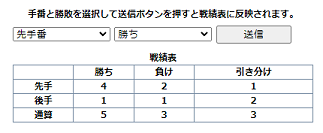
ハイスコアランキング機能をゲームに実装してみたのですが、自分がイメージした通りに機能していなかったので、その原因などを追究してみます。↓のゲームは3秒間にクリックした回数を競うゲームです。ランキングのスコアにはクリックした回数が表示されているのですが、3秒間では到底クリックできない回数が表示されていると思います。
ランキング機能実装関連の記事は↓にあります。
このゲームのプログラムの流れ
この連打測定ゲームはjavascriptで作成しています。addEventListenerを使用して、クリックイベントを取得し、変数にクリック回数を保持させゲームが終了するとランキング上位3位に入っているか判定をし、入っていればクリック回数をサーバーに投げます。サーバー側の処理はPHPで行っています。データベースのsqliteへ接続しデータの登録、データの取得を行いクライアントへ返しています。今回、スコアの数がおかしくなる原因はクライアント側でクリック回数を保持していたためのようです。
デベロッパーツールを使いスコアに任意の値を入れる
クライアント言語であるjavascriptのコードはChromeなどのデベロッパーツールで変数の中身を書き換えられます。↓のコードはこのゲームのクリック回数を保持しているコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// パソコンかスマートフォンか判定 const eventType = window.ontouchstart !== null ? "click" : "touchstart"; const countDisplay = document.querySelector(".countDisplay"); let count = 0; const addCount = function () { // クリックをカウント・表示 count++; countDisplay.textContent = count; }; const body = document.querySelector("body"); body.addEventListener(eventType, addCount); |
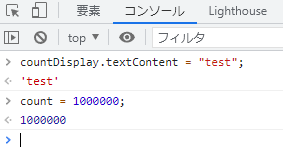
4行目のcount変数でクリック回数を保持しています。このcount変数にデベロッパーツールのコンソールを使い値を代入すると好きな数をスコアへ入れることが出来ます。
ゲーム画面を開き(このブログページで試すにはゲーム画面の上で右クリックでデベロッパーツールを 出してください。)デベロッパーツールを出します。(Chromeの場合はF12ボタンを押すか右クリック-検証をクリックで開きます)コンソールタブをクリックしてコンソール画面を出します。

mash!!と表示されている部分の文字を変えるにはcountDisplay変数のtextContentプロパティの値を変えると任意の文字などに変えることが出来ます。ランキングに入賞するにはcount変数にランキングの3位以上の値を代入しゲームをスタートさせるとランキングに入賞できます。
解決方法を考えてみる
インターネットで調べたところゲームの得点や勝敗などはクライアント側では値が書き換えられるのでサーバーサイドで管理するのが一般的のようでした。簡易的な対策としてjavascriptのコードを難読化するという方法を次回やってみたいと思います。
最後までお読みいただきありがとうございました。