 Javascript
Javascript Javascript
 Javascript
Javascript  Javascript
Javascript JavaScriptライブラリのaxiosを使用して楽天商品ランキングAPIを叩いてみる
 Javascript
Javascript JavaScriptで魔方陣(数字穴埋めパズル)を作ってみる
 Javascript
Javascript JavaScriptでマインスイーパを作ってみる
 Javascript
Javascript JavaScriptでライツアウトを作ってみる
 Javascript
Javascript JavaScriptでタッチナンバーゲームを作ってみる
 Javascript
Javascript JavaScriptで三山崩しを作ってみる
 Javascript
Javascript HTMLとCSSとJavaScriptを使って2人用オセロを作ってみる
 Javascript
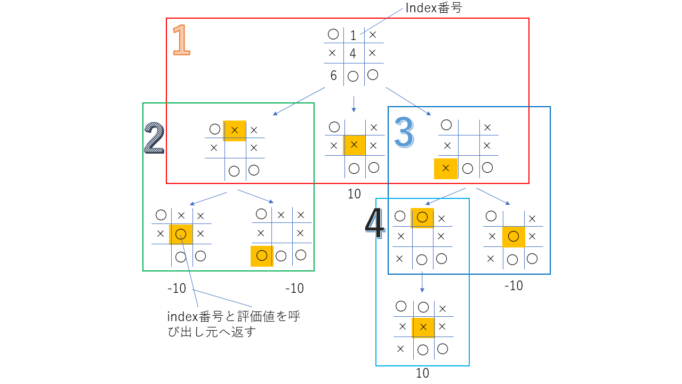
Javascript JavaScriptとミニマックス法を用いて三目並べ(〇×ゲーム)を作ってみる
 Javascript
Javascript