このページではソースコードの一部分を簡単な解説をしています。
Chromeブラウザをお使いの方はコチラから拡張機能をインストール出来ます
Edgeブラウザをお使いの方はコチラから拡張機能をインストール出来ます
ソースコードはgithubにあります
概要

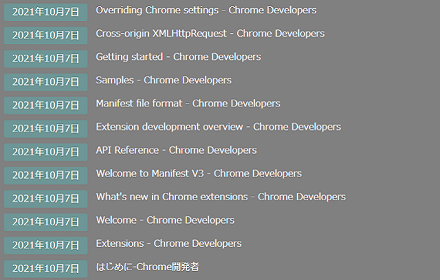
ブックマークを新しものから順に日付とタイトル一覧表示し、タイトルをクリックするとリンク先へ移動する拡張機能を作ってみました。GoogleのChromeとMicrosoftのEdgeで動作確認は取れました。
必要なファイル
Manifestファイルが必ず必要になります。Manifestファイルはjson形式で拡張機能の設定全般を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "name": "ブックマーク一覧表示 日付つき", "version": "1.0", "manifest_version": 3, "description": "ブックマークを登録した日付とタイトルを一覧表示します。", "action": { "default_icon": { "16": "./images/16.png", "48": "./images/48.png", "128": "./images/128.png" }, "default_popup": "./popup/popup.html" }, "permissions": ["bookmarks"] } |
必須項目はname, version, manifest_versionの3項目です。nameには作成する拡張機能の名前、versionには作成する拡張機能のバージョン、manifest_versionは3をそれぞれ記述します。あとは必要に応じて設定項目を記述していきます。
ポップアップウィンドウを作成する
ツールバーの拡張機能のアイコンを制御するにはchrome.actionAPIを使う必要があり、このAPIを使うためには先ほどの Manifestファイルに”action”と記述し、プロパティを設定します。
|
1 2 3 4 5 6 7 8 |
"action": { "default_icon": { "16": "./images/16.png", "48": "./images/48.png", "128": "./images/128.png" }, "default_popup": "./popup/popup.html" }, |
default_iconに3種類のサイズのアイコン、default_popupにポップアップウィンドウの設定をしています。

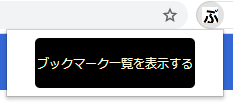
今回作成したポップアップウィンドウはボタンを一つ配置をし、ボタンをクリックすると新しいタブが開きブックマーク一覧が表示する仕組みになっています。
ポップアップウィンドウのボタンがクリックされた時の処理をする
javascriptを使い、ボタンがクリックされた時の処理のコードを記述します。
|
1 2 3 |
document.getElementById("main").onclick = function() { chrome.tabs.create({url: './main/main.html'}); }; |
chrome.tabsAPIのcreateメソッドを使用し新しいタブを作成します。引数にファイルのパスを指定すると指定されたファイルが新しいタブで作成されます。
ブックマークを取得し表示する
ブックマーク取得にはchrome.bookmarksAPIを使用します。このAPIを使用するには Manifestファイルに”permissons”と記述し、使いたいAPIを宣言す必要があります。
|
1 |
"permissions": ["bookmarks"] |
chrome.bookmarksAPIのgetRecentメソッドを使うとブックマークを登録した日が新しい順に取得できます。第1引数には取得したいブックマークの数、第2引数にはブックマークを取得した後に行う処理をコールバック関数で与えることが出来ます。こちらのコールバック関数には、ブックマークの情報が入ってくるので、引数で受け取ってあげます。
|
1 2 3 4 5 6 |
function getTreeNodes() { chrome.bookmarks.getRecent(10000, function (bookmarkTreeNodes) { const TreeNodes = bookmarkTreeNodes; getNode(TreeNodes); }); } |
後はjavascriptのDOM操作でhtmlに表示させています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function getNode(bookmarkTreeNodes) { const fragment = document.createDocumentFragment(); const template = document.getElementById("template"); bookmarkTreeNodes.forEach(function (node) { const clone = template.content.cloneNode(true); clone.querySelector("a").href = node.url; clone.querySelector("a").textContent = node.title; clone.querySelector(".time").textContent = time(node.dateAdded); clone.querySelector(".remove").id = node.id; clone.querySelector(".remove").title = node.title; document.querySelector("ul").appendChild(fragment); } getTreeNodes(); |
最後までお読みいただきありがとうございました。
Chromeブラウザをお使いの方はコチラから拡張機能をインストール出来ます
Edgeブラウザをお使いの方はコチラから拡張機能をインストール出来ます
ソースコードはgithubにあります

