 Javascript
Javascript bubudoufu
 Javascript
Javascript  Javascript
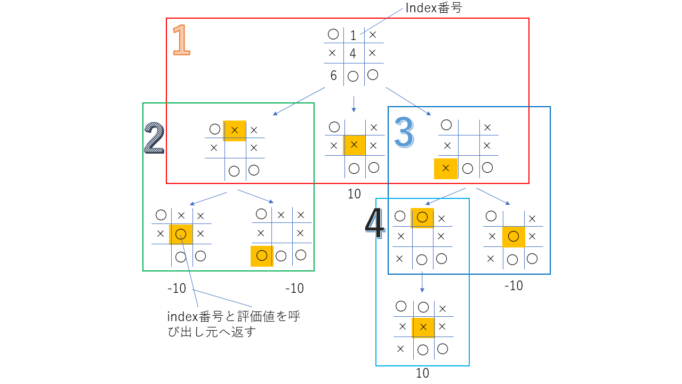
Javascript JavaScriptとミニマックス法を用いて三目並べ(〇×ゲーム)を作ってみる
 Javascript
Javascript JavaScriptを使ってHit&Blow(ヒットアンドブロー)を作ってみる。
 Javascript
Javascript JavaScriptを使って短期記憶ゲームを作ってみる。
 Javascript
Javascript 大きい順に並べ替えるクイズを作ってみる(クライアントサイドJavaScript編)
 PHP
PHP 大きい順に並べ替えるクイズを作ってみる(サーバーサイドPHP編)
 Javascript
Javascript JavaScriptのWebAudioAPIを使用してシンプルなシンセサイザーを作ってみる
 PHP
PHP PHPとSqliteとJavaScriptを使ってランキング機能を実装してみる2(スコアに任意の値を入れランキングに入る方法編)
 PHP
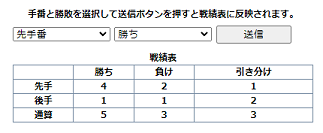
PHP PHPとSqliteとJavaScriptを使って勝敗を管理してみる
 PHP
PHP