このページではソースコードの一部分を簡単な解説をしています。
ソースコードはgithubにあります 。
その他、作成したアプリやゲームの一覧はこちらにあります 。
概要
ゲームが開始されると数字が1秒間表示されます。数字が消えたら1から順にクリックしてください。1問クリアするごとに数字が増えていきます7個以上クリアできれば短期記憶は良いといえます。ClickStartボタンを押すとゲームが開始されます。
ゲーム画面生成
DOMを使用して要素の作成と追加をしています。数字を表示するtdタグに0から順にidを振り、配列にもidの番号を追加していきます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
const x = 4; // 横のマスの数 const y = 4; // 縦のマスの数 let array = []; // マスの数 const table = document.querySelector("table"); const btn = document.getElementById("btn"); // パソコンかスマートフォンか判定 const eventType = window.ontouchstart !== null ? "click" : "touchstart"; // ゲーム画面生成 function init() { btn.textContent = "Clicik Start"; btn.addEventListener(eventType, gameStart); let id = 0; for (let i = 0; i < y; i++) { let tr = document.createElement("tr"); for (let j = 0; j < x; j++) { let td = document.createElement("td"); td.id = id; array.push(id); id++; tr.appendChild(td); } table.appendChild(tr); } } init(); |
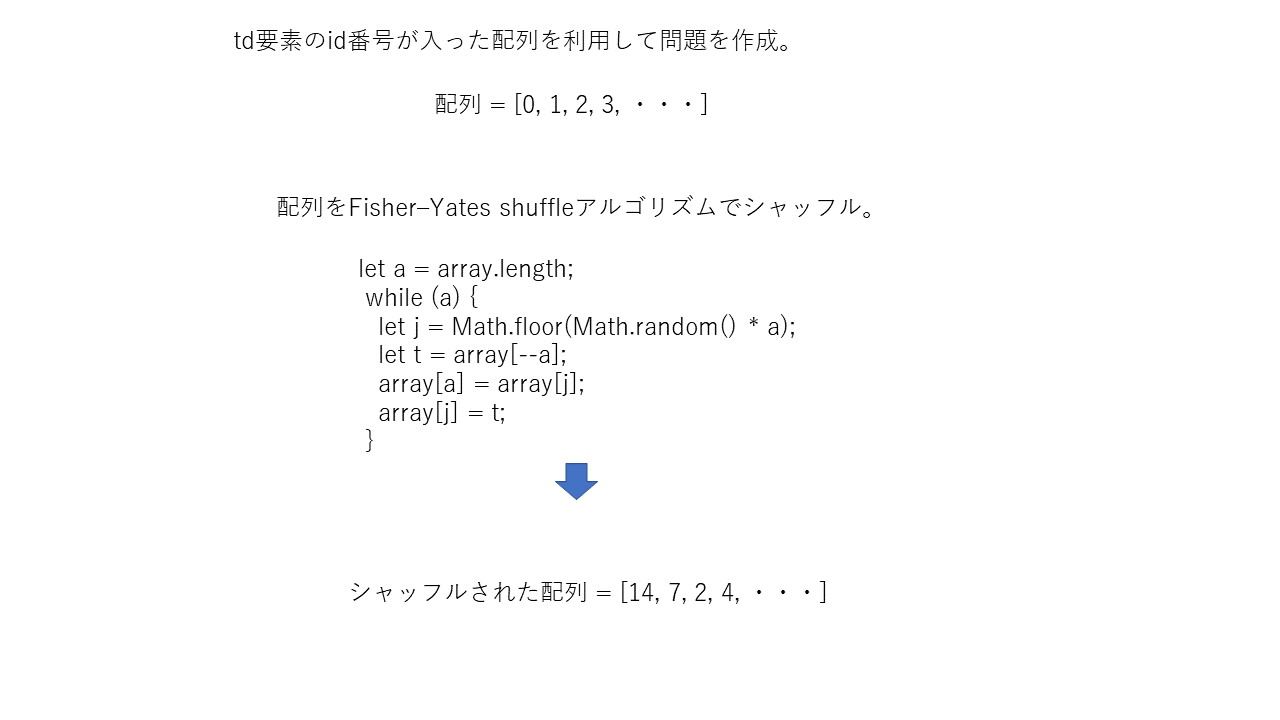
問題作成
td要素のid番号が入った配列をシャッフルして、配列の先頭から表示したい数だけ抜き取ることで問題としています。

|
1 2 3 4 5 6 7 8 9 10 11 |
// 問題作成 function makeQuiz() { // Fisher–Yates shuffleアルゴリズムでシャッフル let a = array.length; while (a) { let j = Math.floor(Math.random() * a); let t = array[--a]; array[a] = array[j]; array[j] = t; } } |
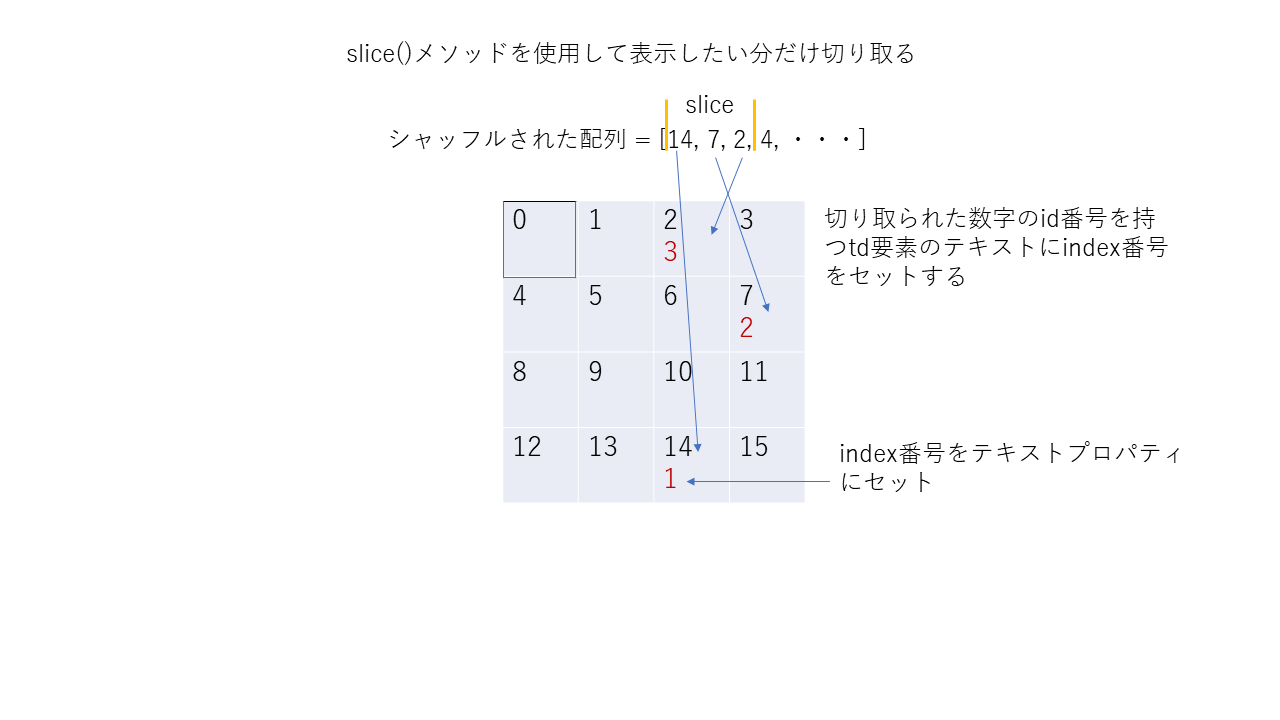
数字を表示・数字を隠す
シャッフルされた配列の先頭から数字を表示したい分だけ抜き出し、index番号に+1した数字をtd要素のtextContentプロパティにセットし、表示しています。

|
1 2 3 4 5 6 7 8 9 |
let sliceEnd = 1; // 表示させる個数 // 数字を表示 function shwoNumber() { array.slice(0, sliceEnd).forEach((value, index) => { document.getElementById(value).style.color = "white"; document.getElementById(value).textContent = index + 1; }); } |
数字の色を白から背景色と同じ赤色にして数字が消えたように見せています。
|
1 2 3 4 5 6 7 |
// 数字を隠す function hiddenNumber() { array.slice(0, sliceEnd).forEach((value) => { document.getElementById(value).addEventListener(eventType, panelClick); document.getElementById(value).style.color = "red"; }); } |
答え合わせ
クリックされたtd要素のtextContentプロパティとクリックした数をカウントしているclickCount変数の値を比較して、同じなら正解としています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
let clickCount = 0; // クリックした数をカウント // 答え合わせ function panelClick() { clickCount++; if (Number(this.textContent) === clickCount) { this.style.color = "white"; if (clickCount === sliceEnd) { if (sliceEnd < x * y) { sliceEnd++; } nextGame(); } } else { shwoNumber(); gameOver(); } } |
最後までお読みいただきありがとうございました。
ソースコードはgithubにあります。
その他、作成したアプリやゲームの一覧はこちらにあります 。

