このページではソースコードの一部分を簡単な解説をしています。
完成品で遊ぶにはコチラから
完成品のソースコードはgithubにあります
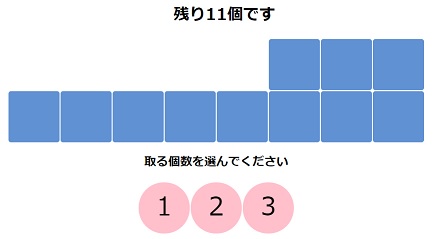
石取りゲーム概要
二人のプレイヤーが交互に石を取り最後の一つを取ったほうが負けです。今回作ったゲームは石の数が16個で一度にとれる数は1個から3個までとなっています。プレイヤーが先手か後手を選び、コンピューターと対戦できます。
勝敗表機能を実装しました。ブログ記事は↓にあります。
JavaScriptを使ってクリックされた時の処理をする
clickPlayer関数は、個数ボタンを選択した際に実行される関数です。
|
1 2 3 4 5 6 7 8 |
let turn = true; //Trueならプレイヤー //クリックされた時の処理 function clickPlayer(e) { turn = false; deleteTile(e.srcElement.value); document.querySelector("#btn").classList.add("none"); } |
true変数で手番の管理をしています。Trueならプレイヤーでfalseならコンピューターです。個数ボタンにはvalueプロパティを持たせていて、押したボタンの数字が返ってくるようにしています。
石を消す処理をする
deleteTile関数は石を消す処理をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//消す処理 function deleteTile(num) { let tile = document.querySelectorAll(".tile"); for (let i = 0; i < num; i++) { tile[count].style.backgroundColor = "white"; count++; if (count == 16) { break; } } showText(); } |
引数には消したい数を入れます。青色の石のbackgroundColorを白色にすることで消えたように見せています。
コンピューターの指し手を考える
clickCom関数はコンピューターの指し手を決めています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
//コンピューターの指し手 function clickCom() { turn = true; let random = Math.floor(Math.random() * 3); const remainder = (16 - count) % 4; setTimeout(function () { switch (remainder) { case 0: deleteTile(3); break; case 1: deleteTile(random + 1); break; case 2: deleteTile(1); break; case 3: deleteTile(2); break; default: deleteTile(random + 1); } }, 1000); } |
今回作成した石取りゲームのルールにおいては、先手番が必ず勝つようになっているのでコンピューターの指し手も先手番の場合は必ず勝つようにプログラムしました。
上記画像の赤枠になっている石を常に相手に取らせるように手番を渡せば必ず勝てるので、残りの石の数÷4で計算をした余りの数によってswitch文で分岐をし、取る数を決めています。なを赤枠を取らせるように手番が渡せない場合は1~3のランダムな個数を取るようにプログラムしています。
最後までお読みいただきありがとうございました。